Programación Hola mundo

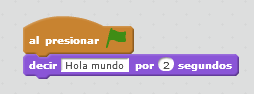
1 Scrach 2 Javascript 3 Java public class HolaMundo { public static void main ( String [ ] args ) { System . out . println ( "Hola Mundo" ) ; } } 4 PHP <html> <head> <title>Prueba de PHP</title> </head> <body> <?php echo '<p>Hola Mundo</p>' ; ?> </body> </html> 5. HTML < !doctype html> <html> <head> <meta charset = "uft-8" / > <title> Hola Mundo en HTML </title> </head> <body> <h1> Hola Mundo </h1> Mi primera página en HTML. </body> </html> 6. C #include <stdio.h> int main() { printf("Hola mundo"); re...


